最近对部落的wordpress版本进行了升级,懒癌患者加上技术盲,之前还一直在使用wordpress3.9,升级到最新wordpress之后,在查看网页源代码的时候发现,头部多了一长串乱七八糟的代码,查了下貌似是表情加载之类的,对我没有什么用,而且看起来很不舒服,所以把它去掉。
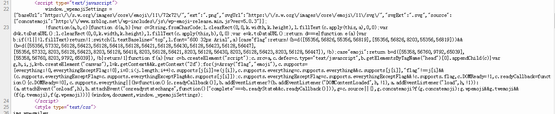
图截得小了,不好意思……反正这一篇都是,通过网上搜索的方法,在主题的functions.php文件中加入如下代码即可:
/**去除window._wpemojiSettings**/ remove_action( 'admin_print_scripts', 'print_emoji_detection_script'); remove_action( 'admin_print_styles', 'print_emoji_styles'); remove_action( 'wp_head', 'print_emoji_detection_script', 7); remove_action( 'wp_print_styles', 'print_emoji_styles'); remove_filter( 'the_content_feed', 'wp_staticize_emoji'); remove_filter( 'comment_text_rss', 'wp_staticize_emoji'); remove_filter( 'wp_mail', 'wp_staticize_emoji_for_email');
在处理这个问题的时候,无意中看到有人提到另一个问题,查看网页源码中有下面这句:
link rel='dns-prefetch' href='//s.w.org';
在头部添加了dns-prefetch,从s.w.org预获取表情和头像,但s.w.org国内根本无法访问,应该一点用都没有,也可以禁用它,同样,也是通过在主题的functions.php文件中加入代码。
方法一
remove_action( 'wp_head', 'wp_resource_hints', 2 );
方法二
function remove_dns_prefetch( $hints, $relation_type ) {
if ( 'dns-prefetch' === $relation_type ) {
return array_diff( wp_dependencies_unique_hosts(), $hints );
}
return $hints;
}
add_filter( 'wp_resource_hints', 'remove_dns_prefetch', 10, 2 );
据说第二种兼容性更好,不过我就用的第一种也能用。
本文所涉及代码及方法来源于网络
 个人生活记录
个人生活记录