在6月初,我就在VPSAA的客户中心公告中添加了网站加载慢与google的关系,其实最初我认为google在国内屏蔽是一个短暂的现象,不过,6月已过半,毫无解封先兆,因为google在国内屏蔽导致的大量的网站访问慢却是既定的事实,涉及到很多的源码,就包括我们常用的wordpress,typecho或者IDC用的财务系统WHMCS等,所以,我写专门写一篇文章来阐述这个问题,以引起大家的注意,如果你发现网站加载慢不妨检查下。
我们的网站加载的google内容主要包括2个:一个是字体,一个是JS。我以wordpress为例,你就装一个空的wordpress,都会出现前后台加载慢的问题,直接查看首页源码,就可以看到他加载了google的字体文件。代码如:
<link rel='stylesheet' id='open-sans-css' href='//fonts.googleapis.com/css?family=Open+Sans%3A300italic%2C400italic%2C600italic%2C300%2C400%2C600&subset=latin%2Clatin-ext&ver=3.8.3' type='text/css' media='all' />
<link rel='stylesheet' id='twentyfourteen-lato-css' href='//fonts.googleapis.com/css?family=Lato%3A300%2C400%2C700%2C900%2C300italic%2C400italic%2C700italic' type='text/css' media='all' />
你不要说我用wordpress,跟google有锤子的关系?只要你用的wp3.8及以上,这行自动生成。就为了加载这个,你可能等10秒都没看到首页刷出来,这倒真的跟服务器速度没有半点关系。
关于在wordpress中解决google字体加载慢的方法,网络上的解决方法有以下几种:
1.使用插件(我个人最不推荐这种,而且据说效果不咋地),大家搜索插件:Disable Google Fonts,找到安装,启用;
2.修改代码中的链接fonts.googleapis.com替换为fonts.useso.com,这个链接是360提供的,该文件在主题文件夹下的functions.php,找到直接替换。但是,我试过这个解决不了全部的问题;
3.在网络上搜索到的一种给functions.php添加如下代码的方式,大家参考:
//禁用Googlefont
class Disable_Google_Fonts {
public function __construct() {
add_filter( 'gettext_with_context', array( $this, 'disable_open_sans' ), 888, 4 );
}
public function disable_open_sans( $translations, $text, $context, $domain ) {
if ( 'Open Sans font: on or off' == $context && 'on' == $text ) {
$translations = 'off';
}
return $translations;
}
}
$disable_google_fonts = new Disable_Google_Fonts;
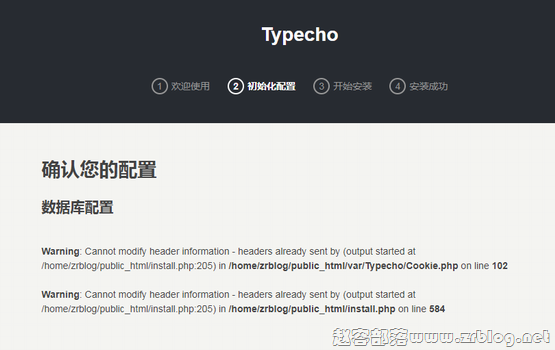
4.最后这种是最彻底的,就是把字体下载到本地,然后修改链接调用本地内容。wordpress的问题主要是字体,还有更多的网站加载了google的JS,以我的一个typecho站点为例,查看网页源代码,可以看到如下:
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.4.2/jquery.min.js"></script>
对于这种,我自己最爱莫过于直接下载js文件到本地,然后修改源码中的链接为本地连接。另外,google在国内屏蔽对于WHMCS也有很大的影响,WHMCS后台半天加载不出来,大家可以查看源码,修改下后台模板头部文件;如果你用WHMCS默认主题,也会发现这个问题。哎,不能用google真的很不方便,比如google翻译,gmail邮箱,这篇文章只是个索引,因为老赵对于做站是属于纯白的水平,大家遇到因google加载慢导致的问题,可以参考下。
 个人生活记录
个人生活记录